之前看html后对节点这个东西的盖帘一直很模糊,so在网上找了一本《DOM编程艺术》的PDF文档来看,编程试验了下
thishere here where
that
在chrome中运行

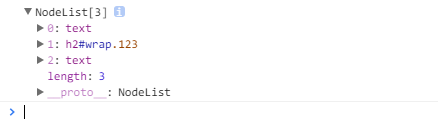
显示有6个节点,我们依次来看看这6个节点是什么
- text:this
- h2#wrap.123:here<span class="1234">here</span> where
- text:that
可以看出,childNodes是当前元素的第一代子节点,而且顺序是有以下几种节点组合
- text
- text element text
- text element text element text
当.box中只纯在text时,或者为空时,也会有一个text节点,也就是第一种情况
当.box中存在一个element时,则在element前后都会存在一个text节点,不管text是否为空,也就是第二种情况
依次类推即可